
Se tem uma categoria que não pára de crescer é essa tal de “não-designers”. Para o bem e para o mal, claro. O Design Gráfico é uma das primeiras e mais importantes etapas de qualquer novo empreendimento e com tanto tutorial e “cunhado-que-faz-logo” por aí, é natural que mais e mais pessoas começassem a querer saber mais do assunto.
Kerning, tracking, cores quentes, cores frias, CMYK, RGB… são muitos os termos técnicos no mundo do design e isso pode gerar uma certa confusão. As vezes, até os mais experientes se esquecem de um ou outro termo, apesar de logo reconhecê-los quando vistos na prática. Por isso, se você estiver confuso, não se preocupe – a colinha esperta está aqui para ajudar.
Termos fundamentais para quem faz e para quem aprova
Portanto, se você é uma pessoa curiosa por esse universo, ou se simplesmente está tentando decifrar um e-mail que algum designer mandou, aproveite para conhecer esses que são alguns dos principais termos do Design Gráfico, separados pela equipe do Canva.
Aliás, o Canva é uma mão-na-roda para este público de não-designers e/ou designers, um editor que não precisa ser instalado no seu computador, funciona pelo seu navegador e é imbatível para produzir o “designe do dia-a-dia”, extremamente amigável e muito prático. E é grátis (com recursos extras em uma versão PRO).
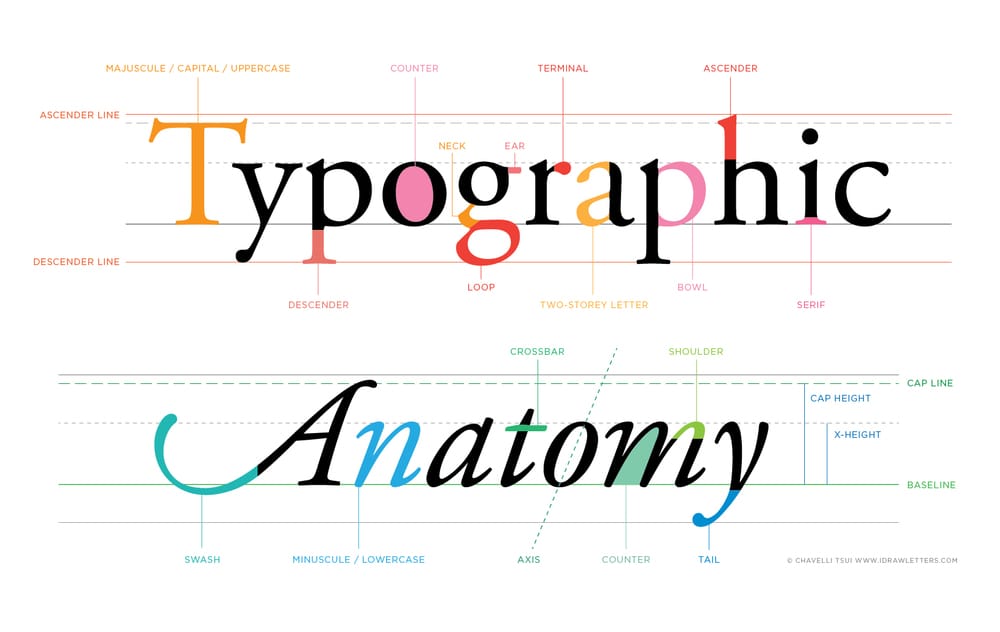
01. Tipografia
O arranjo artístico da fonte de maneira legível e visualmente atraente. A tipografia, geralmente, diz respeito ao design e ao uso de vários corpos tipográficos de um jeito que permita uma melhor comunicação visual das ideias.

02. Corpo de Texto
A principal parte do texto no seu design ou na sua publicação – o conteúdo escrito do website, o conteúdo do livro e até mesmo este texto que você está lendo agora: tudo isso é corpo de texto.

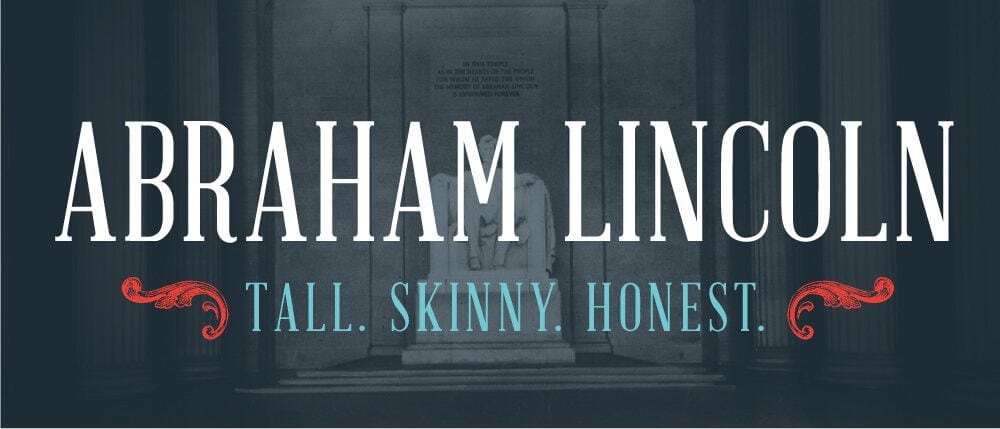
03. Fonte de Exibição (Display Font)
Fonte que é criada com o objetivo de chamar a atenção. Principalmente, de longe. Por exemplo, títulos de filmes em cartazes, títulos de artigos em revistas, manchetes de jornal etc.

04. Hierarquia
O arranjo visual de elementos do design de uma maneira que demonstre o grau de importância de cada elemento. Por exemplo, você pode criar um título grande e em negrito para garantir que ele atraia mais atenção do que a legenda pequena e de cor mais clara de uma imagem.

05. Kerning
O ajuste do espaço entre pares de caracteres do seu texto. Kerning, geralmente, busca alcançar um melhor equilíbrio do espaço que existe entre cada caractere.

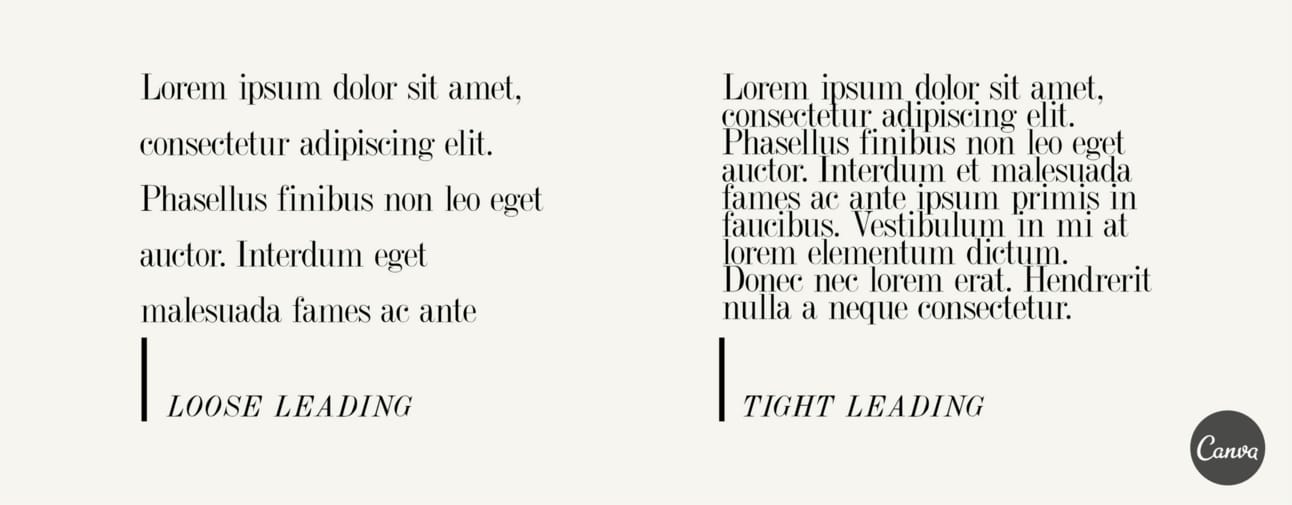
06. Espaçamento Entrelinha
Espaçamento entrelinha, como o próprio nome indica, é o espaço entre duas linhas de texto. Pouco espaçamento pode causar tensão e sobreposição, tornando o conteúdo ilegível; muito espaçamento pode fazer com que o texto pareça dissociado – por isso, geralmente tentamos encontrar um bom equilíbrio entre ambos.

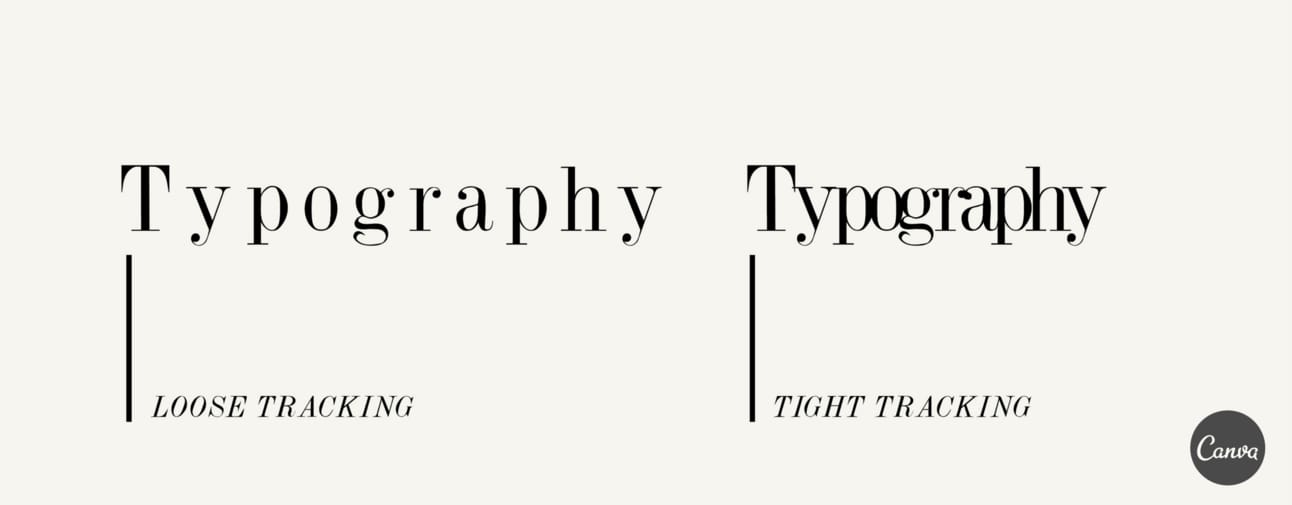
07. Tracking
Tracking tem relação com o espaço entre as letras. Quando usamos tracking no texto, estamos ajustando o espaço entre cada letra de uma palavra, de modo a mudar sua densidade ou aparência em um grande bloco de texto (ex.: corpo de texto). Tracking não deve ser confundido com kerning, que corresponde ao ajuste do espaço entre pares de letras individuais.

08. Altura-X
A altura média das letras minúsculas. A altura-x tem esse nome, pois esse valor é, geralmente, indicado quando se olha para a altura da letra x em qualquer tipo de fonte.

09. Ascendente
A parte de uma letra minúscula que se estende para cima da altura-x. Alguns exemplos disso são as letras b, d e f.

CANVA GRÁTIS
10. Descendente
A parte de uma letra minúscula que se estende para baixo da altura-x. Alguns exemplos disso são as letras g, j e p.

11. Órfãs e Viúvas
Palavras e pequenas frases que aparecem sozinhas no topo ou na base de uma coluna de texto. É sempre uma boa ideia checar seu corpo de texto antes de finalizá-lo, removendo essas linhas manualmente.

12. Fonte Serifada
Fonte que possui um pequeno traço decorativo, chamado “serifa”, localizado no fim das linhas horizontais e verticais. Fontes serifadas tendem a ter aparência profissional, autoritária e tradicional.

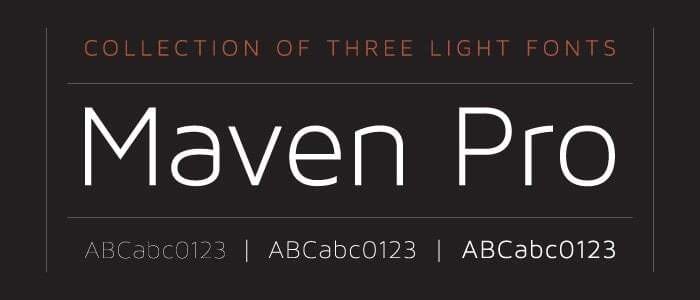
13. Fonte Não-Serifada
Fonte sem o pequeno traço decorativo. Fontes não-serifadas tendem a ter aparência mais moderna, estilosa e limpa do que as fontes serifadas.

14. Fonte Script
Fonte que imita a caligrafia cursiva. Fontes manuscritas (script) tendem a ter aparência elegante, pessoal e/ou mais casual, dependendo de como são decoradas.

15. Egyptienne
Fonte que possui serifa mais grossa e encorpada, usada geralmente em manchetes e títulos – e raramente no corpo de um texto. Fontes do tipo egyptienne tendem a ter aparência mais robusta, forte e chamativa.

16. Legibilidade
O grau de dificuldade para distinguir uma letra da outra. Legibilidade tem muito a ver com a escolha e utilização da fonte. Por exemplo, serifas mais simples ou fontes não-serifadas são, geralmente, mais indicadas para um corpo de texto.

17. Alinhamento
O alinhamento dos elementos para obter equilíbrio, ordem e um layout mais lógico. Há quatro tipos comuns de alinhamento tipográfico – centralizado, à esquerda, à direita e justificado, cada um tem seu momento e lugar para ser utilizado.

18. Pull Quote
Uma breve citação ou trecho extraído do texto principal e usado como um elemento visual para ajudar a destacar ideias importantes e atrair interesse ao conteúdo. Pull quotes são muito comuns no design de revistas.

19. Paleta
O conjunto de cores que você escolhe para usar no seu design.

CANVA GRÁTIS
20. Monocromático
Um esquema de cores criado com uma única cor, incluindo tons claros e escuros dessa cor.

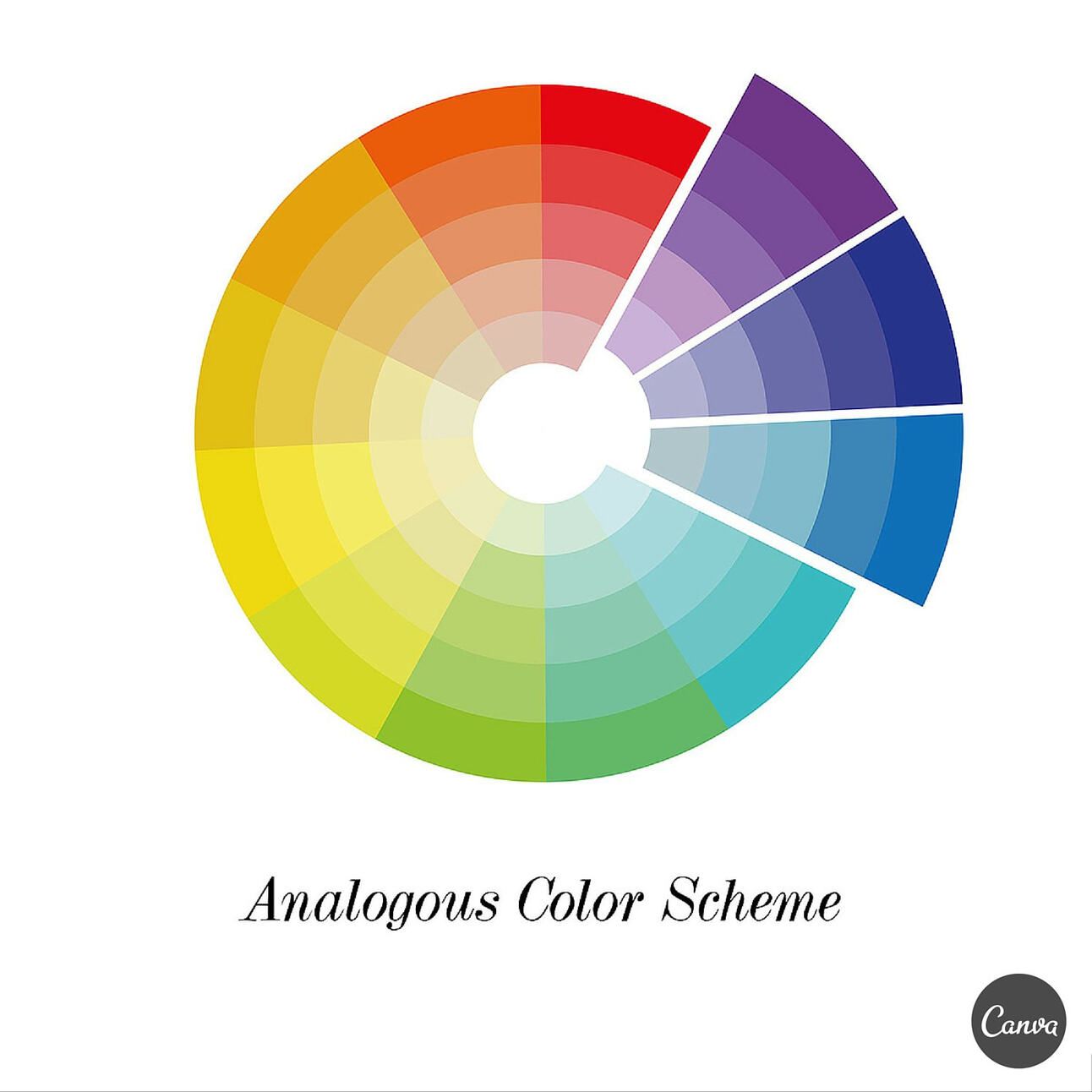
21. Análogo
Um esquema de cores criado com três cores que estão próximas uma da outra na roda de cores.

22. Complementar
Um esquema de cores criado com duas cores opostas na roda de cores.

23. Triádico
Um esquema de cores criado com três cores igualmente espaçadas na roda de cores.

24. CMYK
CMYK (Ciano, Magenta, Amarelo e Preto) é um sistema de cores usado em designs impressos. CMYK é subtrativo; isso significa que começamos com a cor branca e terminamos com a cor preta à medida que mais cores são adicionadas.

25. RGB
RGB (Vermelho, Verde e Azul) é um sistema de cores usado em designs digitais. RGB é aditivo; isso significa que começamos com a cor preta e terminamos com a cor branca à medida que mais cores são adicionadas.

26. Pantone
O Sistema Pantone de Combinação é um sistema padrão de cores para impressão. Cada tom é numerado, fazendo com que seja mais fácil referenciar e identificar os exatos tons de cada cor.

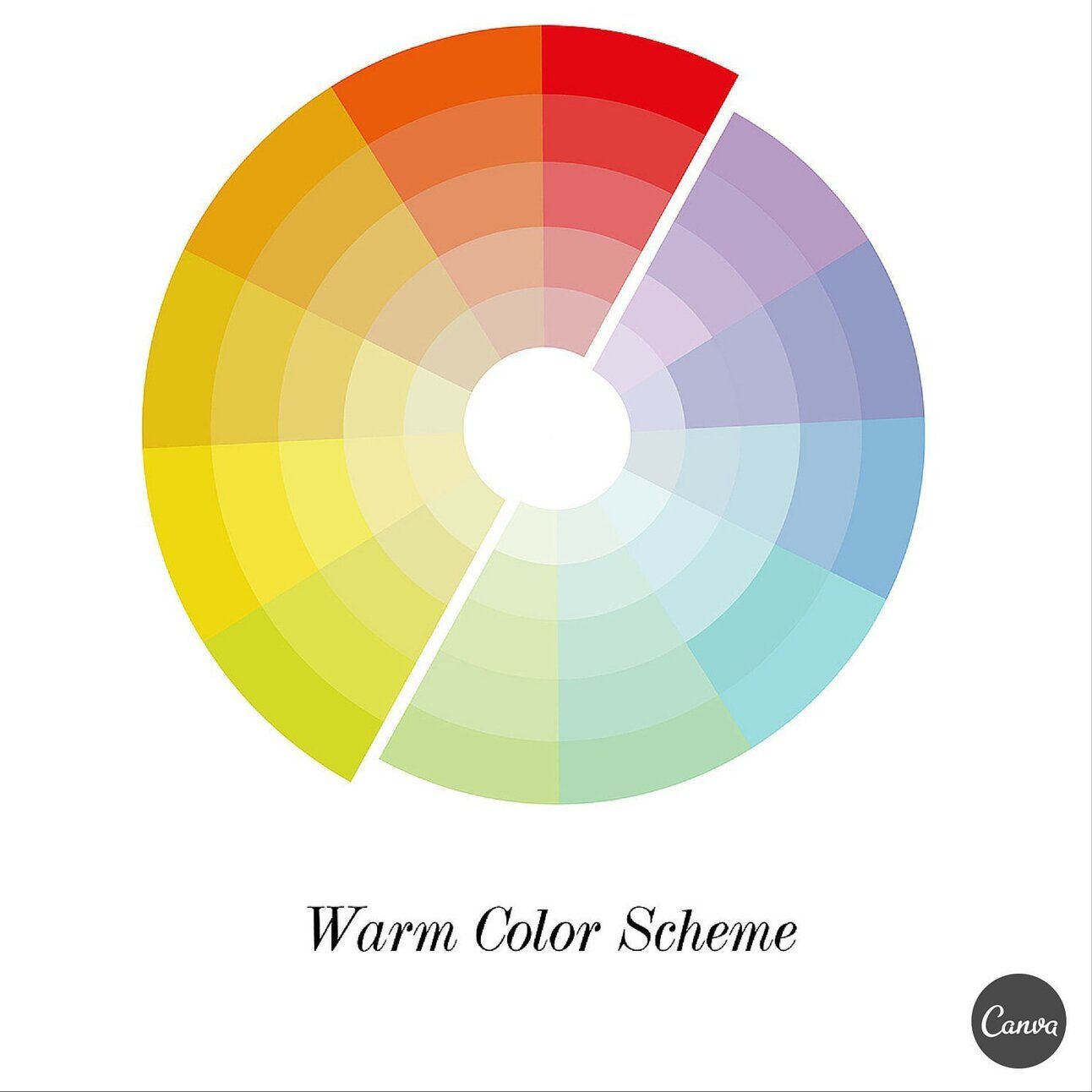
27. Cores Quentes
Cores que fazem você pensar em calor, como vermelho, amarelo, laranja etc. Essas cores costumam transmitir uma sensação mais aconchegante, amigável e alegre. Você pode inserir mais tons quentes em uma imagem através do aumento dos tons de laranja.

28. Cores Frias
Cores que fazem você pensar em temperaturas frias, como azul, verde, violeta etc. Essas cores costumam criar uma atmosfera calma e relaxante. Você pode inserir tons frios em uma imagem através do aumento dos tons de azul.

29. Teoria da Cor
O estudo de como as cores fazem as pessoas se sentirem e agirem. Certas cores tendem a evocar certas emoções e sentimentos subconscientes – por exemplo, costumamos associar o azul à confiança e à segurança; é por isso que muitas empresas possuem logotipo e branding de cor azul.

CANVA GRÁTIS
30. Gradiente
Uma mudança gradual na cor, de um tom para outro. Dois tipos comuns de gradação são o gradiente linear, onde as cores ficam em lados opostos, e o gradiente radial, onde uma cor fica no meio e a outra fica na borda.

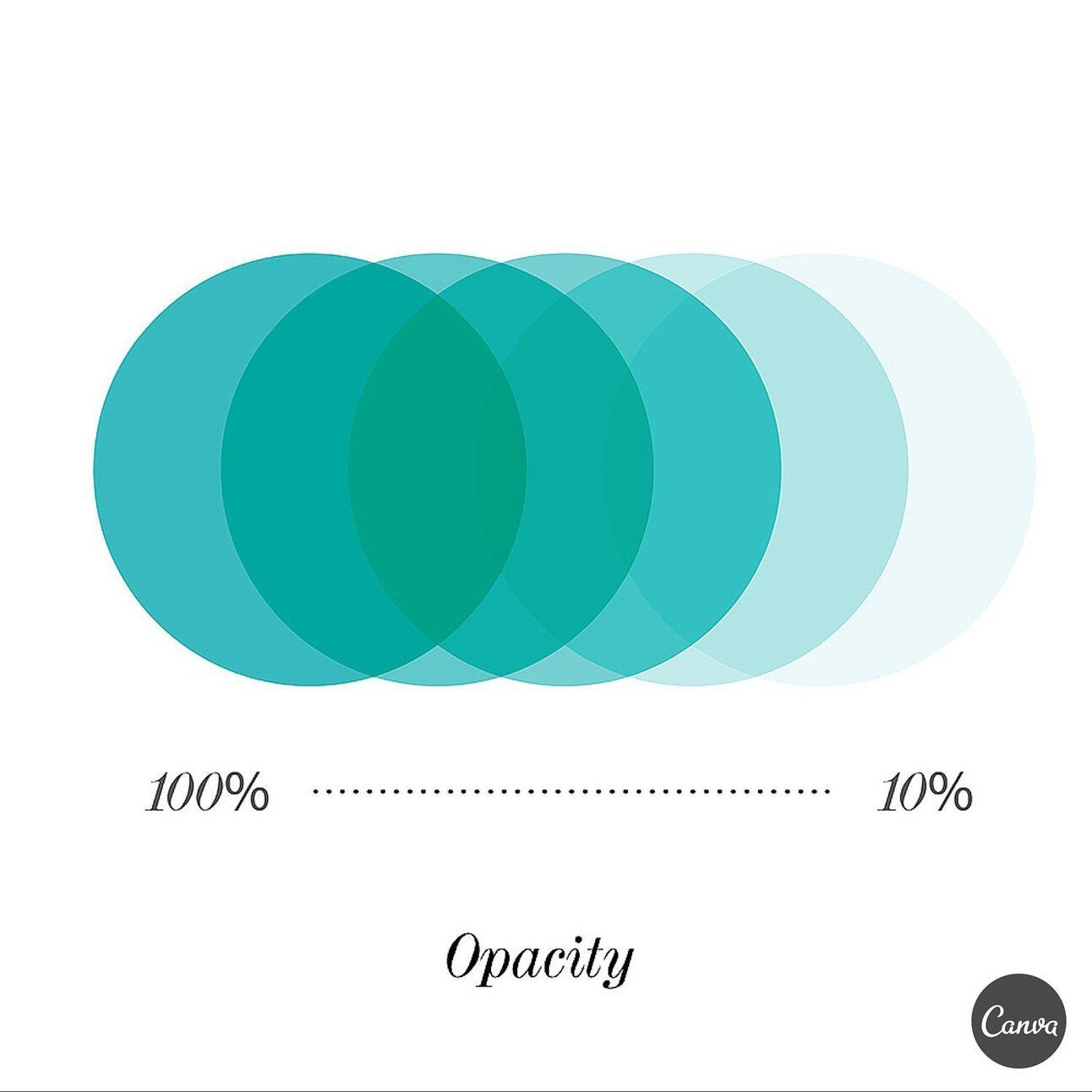
31. Opacidade
O grau de transparência de um dado elemento. Quanto menor a opacidade, maior a transparência do elemento.

32. Resolução
A quantidade de detalhes de uma imagem. Geralmente, quanto maior a resolução, melhor a aparência das suas imagens – e mais detalhes são renderizados. Já imagens de baixa resolução costumam parecer embaçadas, pixeladas ou turvas.

33. Contraste
O grau de diferença entre dois elementos justapostos. Alguns outros tipos comuns de contraste são escuro vs. claro, grosso vs. fino, áspero vs. suave etc.

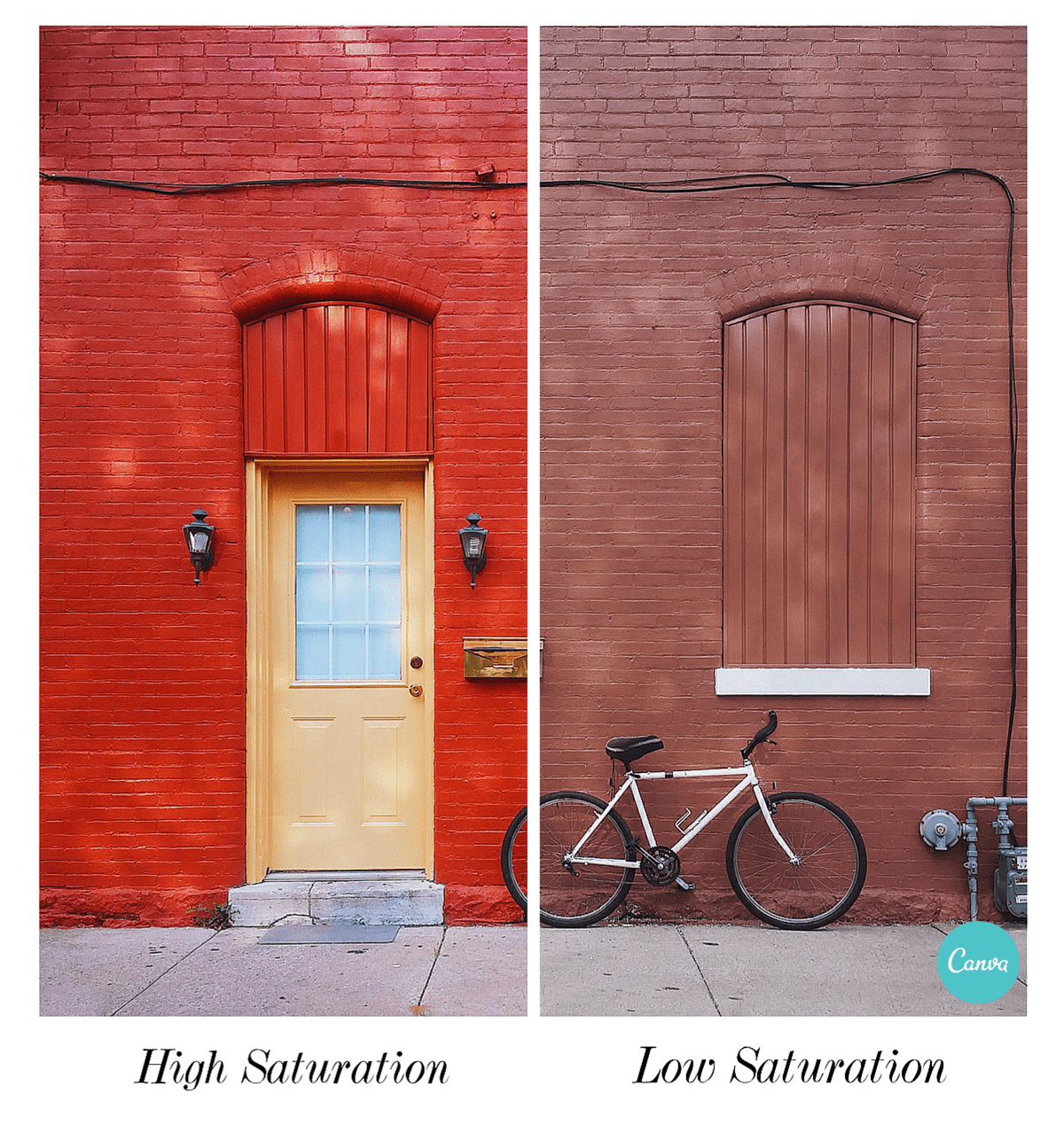
34. Saturação
O grau de intensidade e vivacidade de uma cor. Por exemplo, uma cor de baixa saturação pode parecer mais pálida e desbotada, enquanto que uma cor mais saturada pode parecer mais vibrante e colorida.

35. Foto de Banco de Imagens
Uma fotografia profissional disponível online para licenciamento. As fotos de bancos de imagens (ou stock photos) geralmente são usadas no lugar da contratação de um fotógrafo ou quando um designer não tem as imagens de que precisa.

36. Regra dos Terços
A Regra dos Terços é uma teoria que diz o seguinte: se você dividir sua imagem usando duas linhas verticais e duas horizontais, as áreas onde as linhas se cruzam vão se tornar os pontos focais do seu design.

37. Marca
Uma coleção de conceitos, ideias e emoções que encapsulam os valores e o etos de sua empresa. Uma marca é uma mistura de todos os detalhes conceituais que compõem a empresa: conteúdo que a marca promove, a maneira como os funcionários falam, as palavras utilizadas, os valores mantidos etc.

38. Identidade da Marca
A visualização da sua marca de uma maneira que represente os valores, conteúdos e etos da empresa. A identidade visual pode incluir coisas como logotipo, cartões de visita, cabeçalhos personalizados, uniformes, design de embalagem etc.

39. Logotipo
Um tipo de design em que o nome da empresa é projetado de maneira visual. Por exemplo, Google, Ikea e Disney.

CANVA GRÁTIS
40. Imagem da Marca
Um tipo de design onde um símbolo é usado no lugar do nome da empresa – ex.: o logotipo da Apple. Imagens de marca, geralmente, são acompanhadas por um logotipo, mas nem sempre.

41. Esboço em Miniatura
Esboços em miniatura, também conhecidos como thumbnail sketches, são rascunhos de potenciais conceitos ou soluções de design. Esses desenhos são usados para visualizar e amadurecer vários conceitos e ideias manualmente, antes de passar para a tela do computador.

42. Grid
Uma estrutura composta por colunas e linhas separadas e divididas. Grids ajudam os designers a alinhar e organizar elementos de forma mais rápida, limpa e consistente.

43. Escala
A mudança de tamanho de um objeto, porém mantendo suas formas e proporções intactas. Uma escala grande pode criar drama, e uma escala menor pode criar um detalhe elegante.

44. Textura
Quando se trata de design, textura pode ser a superfície tátil real ou visual de um design. Ao sobrepor imagens e elementos gráficos texturizados em seu design, você pode obter uma aparência de tatilidade, como se fosse uma textura real.

45. Espaço em Branco
Também chamado de “espaço negativo”, o espaço em branco é a área do design que não possui nenhum conteúdo. O espaço em branco é um importante elemento do projeto, pois ajuda o design a “respirar”, evita complicá-lo e mantém sua aparência limpa.

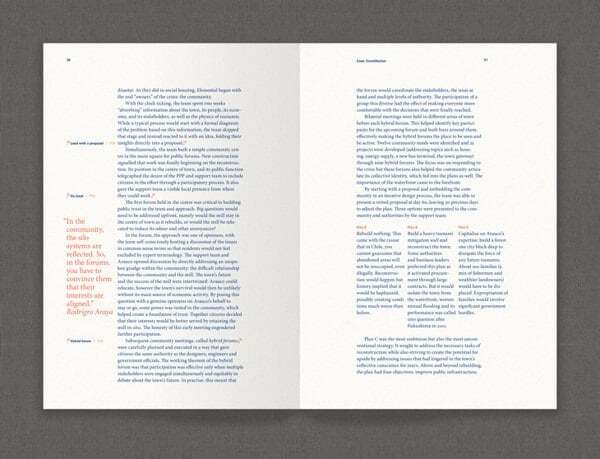
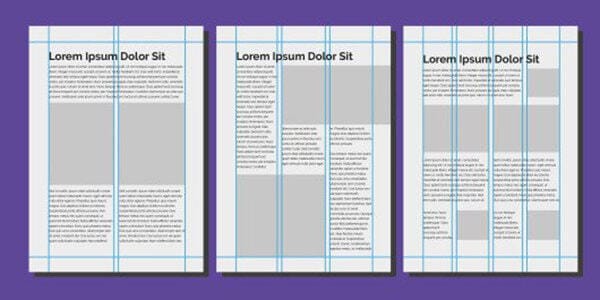
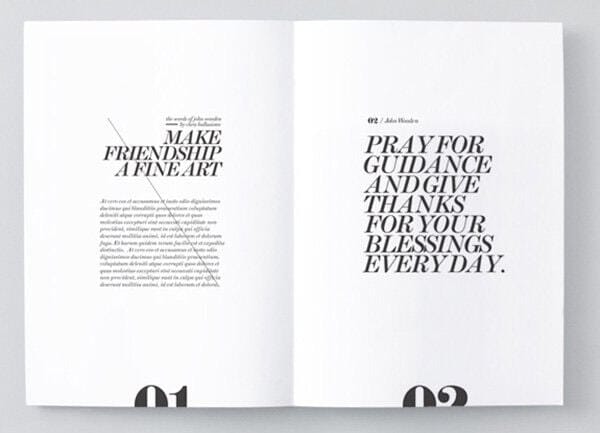
46. Margens
O espaço ao redor das bordas de uma página. Ao aumentar ou diminuir o tamanho das margens da sua página, você pode criar um design mais calmo ou tenso, respectivamente. O exemplo abaixo possui margens maiores.

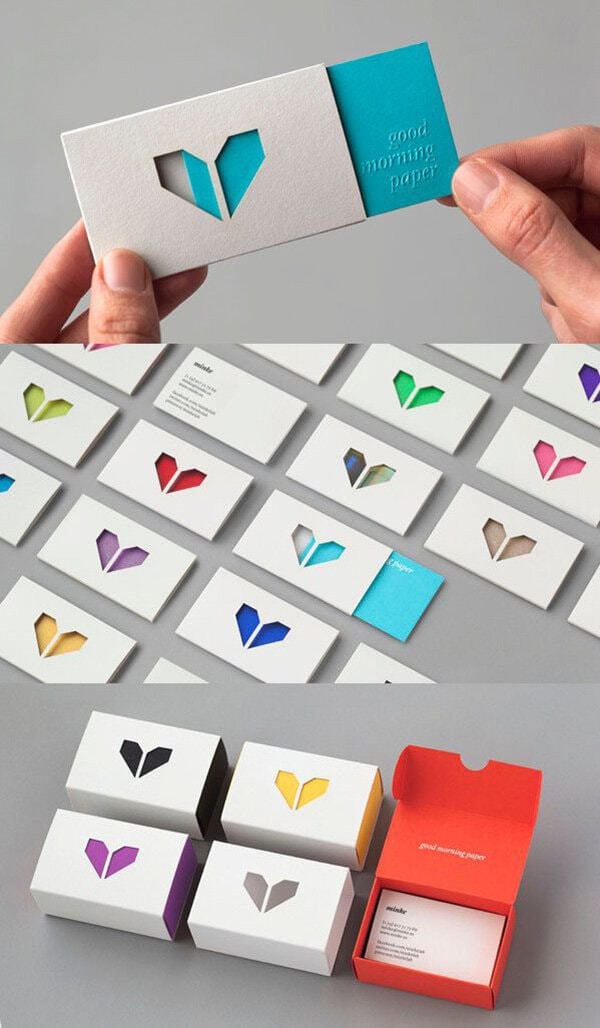
47. Corte e Vinco
O processo de cortar áreas do seu design impresso para obter efeitos únicos. Ele é criado após a impressão e classificado como um processo de acabamento.

48. Estampagem Laminada
A prensagem por calor de papel-alumínio em certas partes do design, de modo a criar um acabamento metálico brilhante.

49. Impressão Tipográfica
O processo de usar placas metálicas para pressionar um design sobre a superfície de um papel, criando entalhes dimensionais.

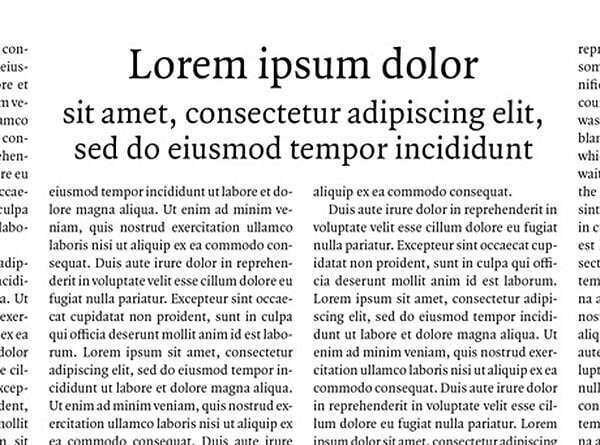
50. Lorem Ipsum
Lorem ipsum é um texto de preenchimento usado quando o texto real ainda não está disponível. É usado para demarcar o espaço reservado ao texto, demonstrando como o design vai ser exibido quando o texto real for inserido.

CANVA GRÁTIS
Conclusão
Bem, esses são alguns dos termos mais comuns e fundamentais com os quais você pode se deparar ao trabalhar com (ou como) um designer gráfico.
Seja você um designer ou não, lembre-se de que a terminologia é importante, mas não é tudo. Aliás, não é quase nada, se a sua intenção é começar a criar. Nesse caso, prepare-se para entrar em universo meagico e super criativo, mas faça do jeito certo: aprenda de verdade e jamais confunda praticidade com quebra-galhos e gambiarras. É muito fácil achar que “isso eu também sei fazer” Pode acreditar: NÃO SABE. Mas se aprende, com certeza. E de preferencia, fazendo. Tenho certeza de que só de conhecer os termos você já ficou animado para mergulhos mais profundos. Aqui no UoD temos um canal só sobre Design Gráfico, oferecemos serviços de Design Gráfico (logos com diversas aplicações, banners, apresentações, etc). Precisando, é só chamar
Updater: Wagner Brenner